10 conseils pour améliorer la vitesse de chargement de votre site


04 juin 2024
- Introduction
- 1. Optimiser les images
- 2. Utiliser un CDN (Content Delivery Network)
- 3. Activer la mise en cache du navigateur
- 4. Minimiser les fichiers CSS et JavaScript
- 5. Utiliser la compression Gzip
- 6. Optimiser le code HTML, CSS et JavaScript
- 7. Réduire les requêtes HTTP
- 8. Charger le contenu en différé (Lazy Loading)
- 9. Utiliser des polices de caractères web optimisées
- 10. Choisir un hébergement performant
- Conclusion
- FAQs
Introduction
La vitesse de chargement d’un site web est cruciale pour l’expérience utilisateur et le référencement. Un site lent peut entraîner une baisse de trafic et de conversions. Voici dix conseils pour améliorer la vitesse de chargement de votre site web.
1. Optimiser les images
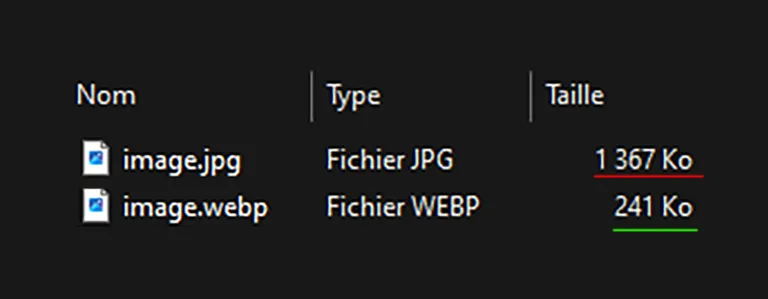
Les images non optimisées peuvent ralentir considérablement un site. Utilisez des formats modernes comme WebP, qui offrent une bonne qualité d’image avec des tailles de fichier réduites. Utilisez des outils comme TinyPNG, ImageOptim ou Squoosh pour compresser les images sans perte de qualité.

2. Utiliser un CDN (Content Delivery Network)
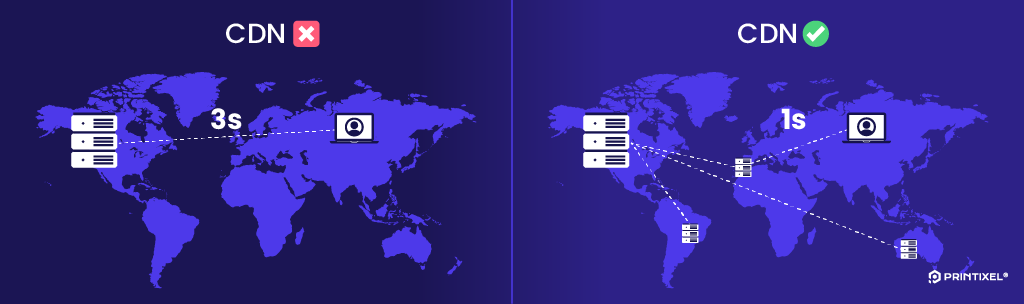
Un CDN distribue le contenu de votre site sur plusieurs serveurs à travers le monde, réduisant ainsi le temps de chargement pour les utilisateurs éloignés du serveur principal. Des services comme Cloudflare ou Amazon CloudFront peuvent être très efficaces.

3. Activer la mise en cache du navigateur
La mise en cache permet de stocker temporairement des fichiers sur l’ordinateur de l’utilisateur, réduisant le besoin de recharger entièrement le site à chaque visite. Configurez les en-têtes de cache pour des éléments statiques comme les images, CSS et JavaScript.

4. Minimiser les fichiers CSS et JavaScript
Réduisez la taille de vos fichiers CSS et JavaScript en supprimant les espaces, commentaires et lignes inutiles. Des outils comme UglifyJS pour JavaScript et CSSNano pour CSS peuvent automatiser ce processus.

5. Utiliser la compression Gzip
Activez la compression Gzip sur votre serveur web pour réduire la taille des fichiers envoyés aux utilisateurs. Cela peut considérablement diminuer le temps de chargement des pages. Vérifiez auprès de votre hébergeur ou configurez-le dans votre fichier .htaccess pour les serveurs Apache.
Pour WordPress, vous pouvez aussi le faire avec le plugin WP Rocket. 😉
6. Optimiser le code HTML, CSS et JavaScript
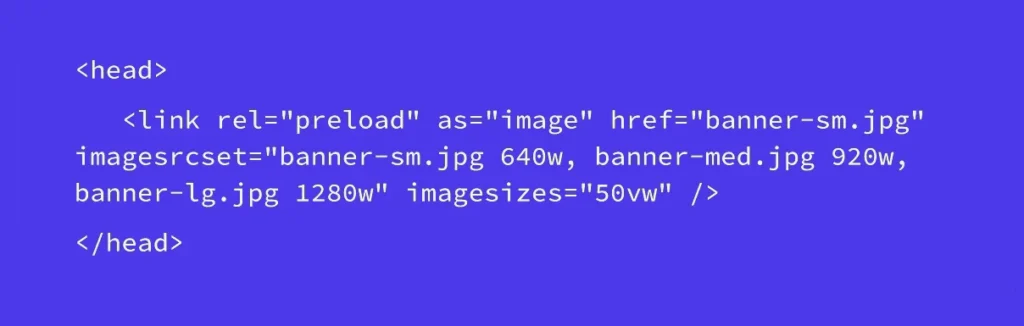
Assurez-vous que votre code est propre et optimisé. Évitez les redondances et utilisez des techniques modernes de développement web pour améliorer l’efficacité du code. Par exemple, utilisez des balises <link rel="preload"> pour les ressources critiques.

7. Réduire les requêtes HTTP
Chaque élément de votre page web (images, scripts, styles) nécessite une requête HTTP. Combinez les fichiers CSS et JavaScript pour réduire le nombre de requêtes nécessaires. Utilisez des sprites pour les images lorsque cela est possible.

8. Charger le contenu en différé (Lazy Loading)
Le chargement différé permet de charger les images et autres contenus lourds uniquement lorsqu’ils sont visibles à l’écran. Cela améliore la vitesse de chargement initiale de la page. Implémentez-le facilement avec l’attribut loading="lazy" dans vos balises <img>.
Pour WordPress, vous pouvez aussi le faire avec le plugin WP Rocket. 😉
9. Utiliser des polices de caractères web optimisées
Les polices web peuvent ralentir le chargement de votre site. Utilisez des polices système ou des services comme Google Fonts, en choisissant le moins de variantes possible et en utilisant des techniques de chargement asynchrone.
10. Choisir un hébergement performant
Un bon hébergeur web peut faire une grande différence. Optez pour des services d’hébergement de qualité qui offrent des performances élevées et une bonne infrastructure. Consultez des avis et des comparatifs pour choisir le meilleur hébergeur pour vos besoins.
Conclusion
Améliorer la vitesse de chargement de votre site web nécessite une combinaison de techniques et de bonnes pratiques. En suivant ces conseils, vous pouvez offrir une meilleure expérience utilisateur, améliorer votre référencement et augmenter vos taux de conversion.
En appliquant ces stratégies, vous pouvez considérablement améliorer la vitesse de chargement de votre site web, offrant ainsi une meilleure expérience à vos utilisateurs et renforçant votre présence en ligne.
FAQs
La vitesse de chargement affecte l’expérience utilisateur, le référencement et les taux de conversion. Un site plus rapide peut réduire le taux de rebond et améliorer la satisfaction des visiteurs.
Utilisez des outils comme Google PageSpeed Insights, GTmetrix, ou Pingdom pour tester la vitesse de votre site et identifier les points à améliorer.
Un CDN (Content Delivery Network) distribue les fichiers de votre site sur plusieurs serveurs dans le monde, permettant aux utilisateurs d’accéder au contenu depuis le serveur le plus proche, réduisant ainsi les temps de chargement.
Si vous utilisez WordPress, vous pouvez utiliser le plugin LiteSpeed Cache
La compression Gzip réduit la taille des fichiers envoyés depuis le serveur au navigateur, ce qui accélère le temps de chargement des pages.
Des outils comme TinyPNG, ImageOptim, ou Squoosh peuvent compresser les images sans perte de qualité, améliorant ainsi les temps de chargement.
Besoin d'un graphiste?
Vous recherchez un graphiste capable de réaliser votre projet ?
Nous avons le graphiste qu'il vous faut.